初めてのAuth0トライアル環境の構築
このブログでは、Auth0を設定して動作テストができるように、Auth0のトライアル環境の構築と簡単な設定例をご紹介します。
Auth0トライアルの申請
Auth0のトライアル環境の申請はとても簡単です。
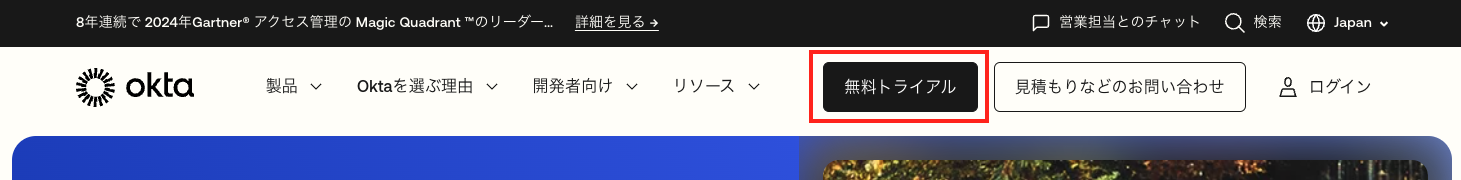
https://www.okta.com/jp/ へアクセスして、「無料トライアル」をクリックします。

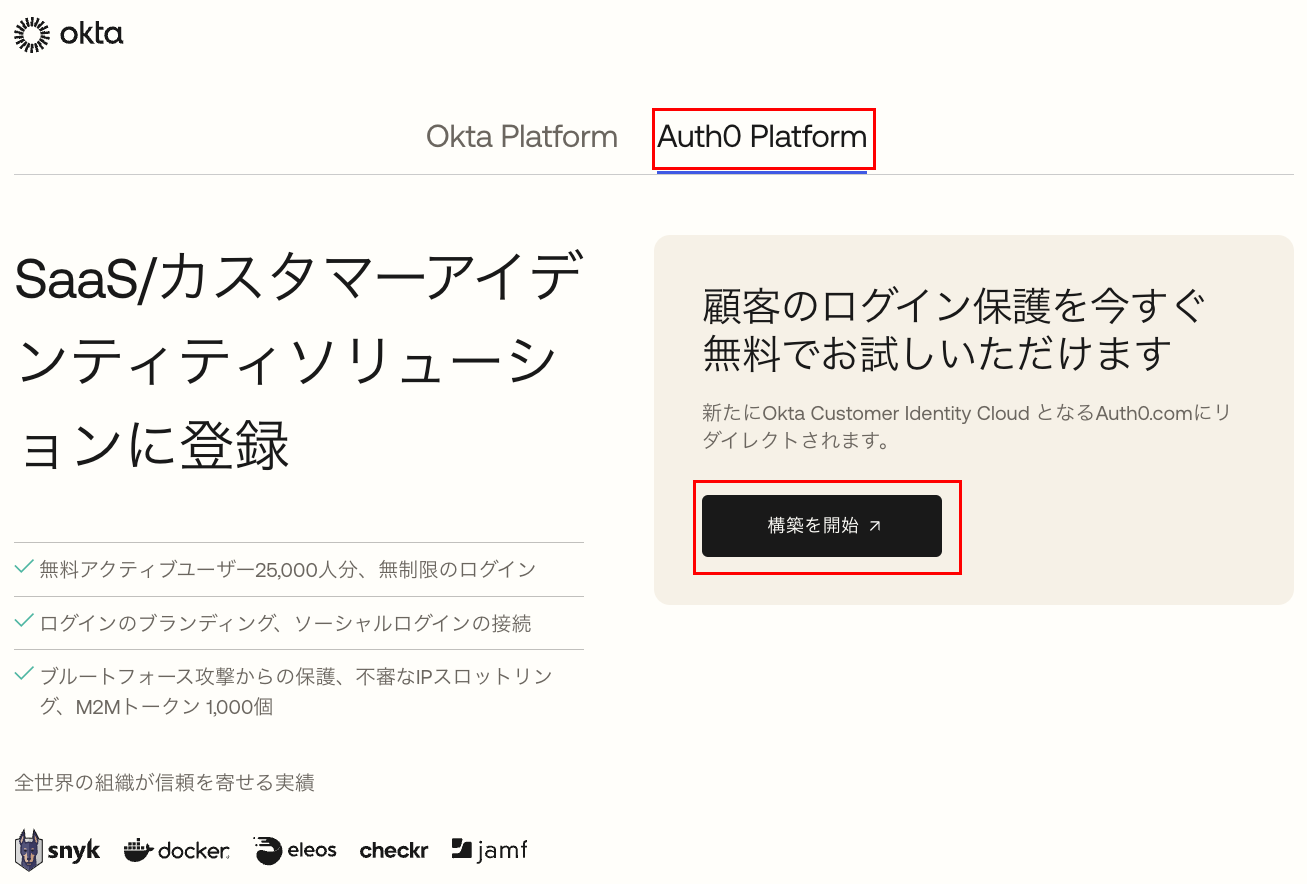
「Auth0 Platform」タブを選択して「構築を開始」をクリックします。

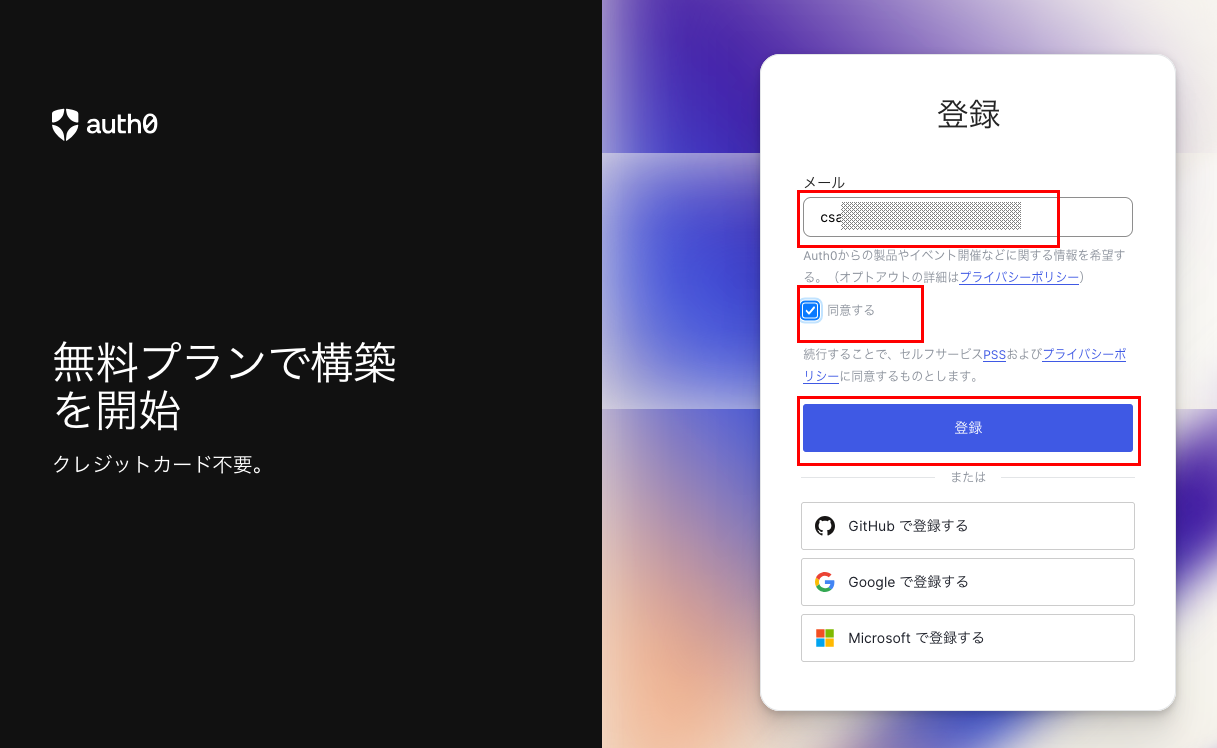
メールアドレスを入力し、「同意する」にチェックを入れて、「登録」をクリックします。

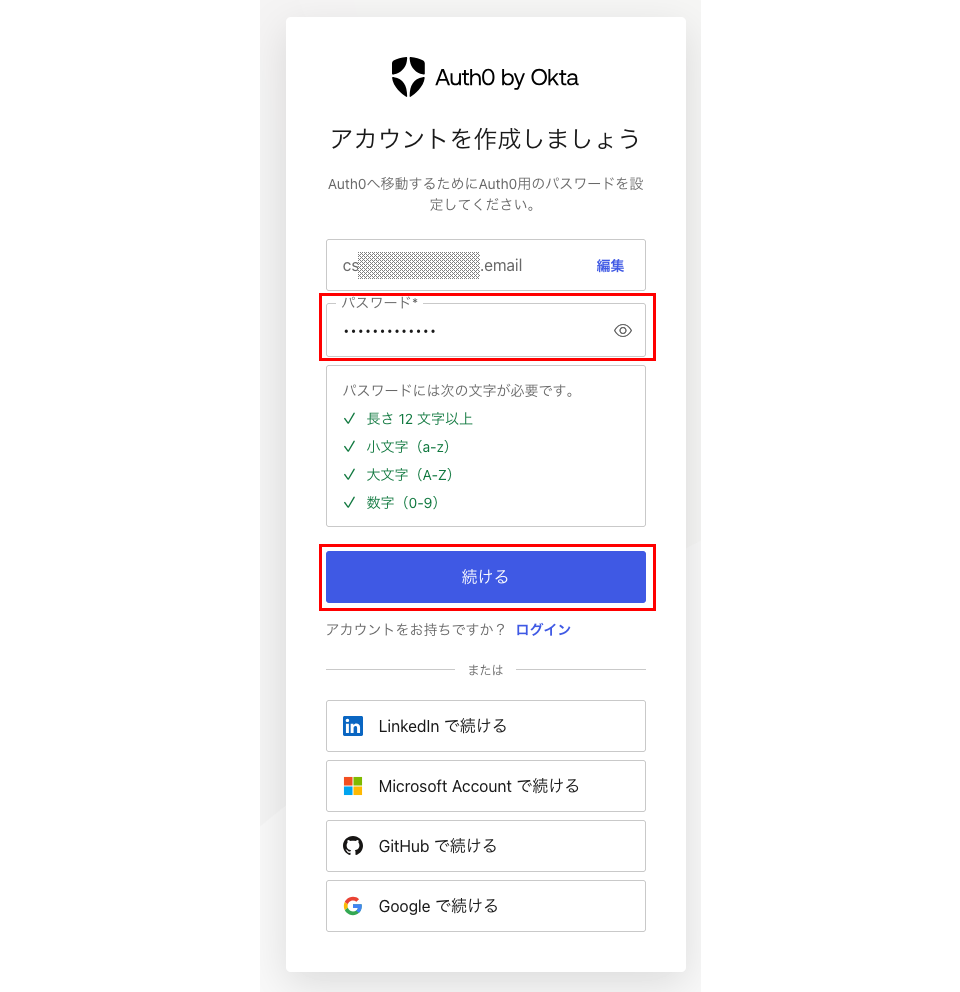
パスワードを入力し、「Continue」をクリックします。

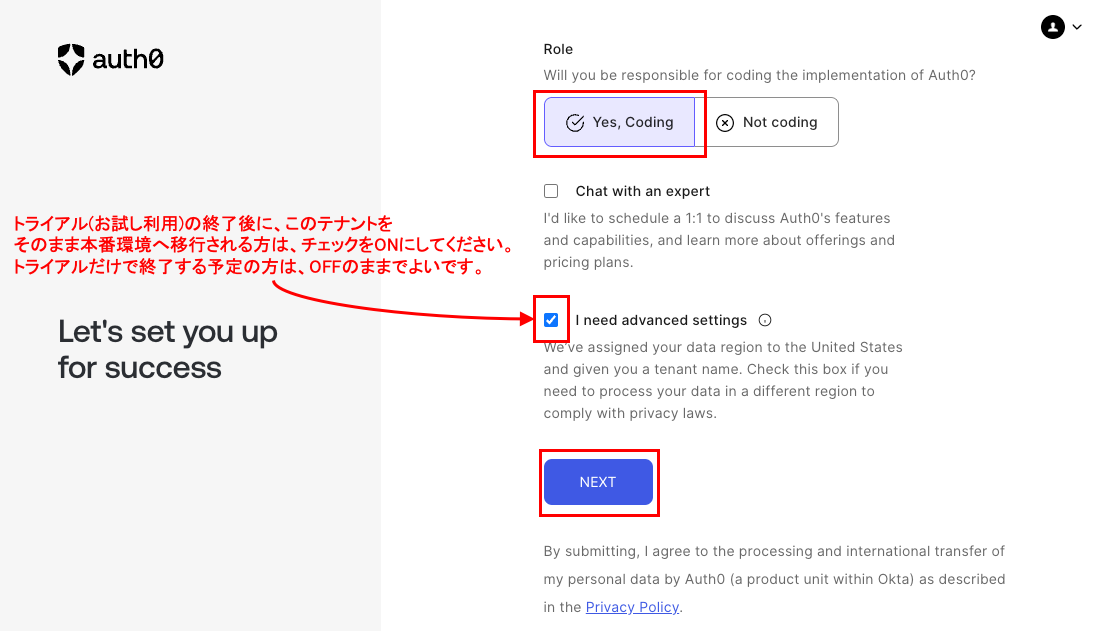
Roleの「Yes, Coding」または「Not Coding」どちらかを選択し、トライアル終了後にもこのテナントを本番環境としてそのまま利用される方は「I need advanced settings」にチェックを入れて「NEXT」をクリックします。

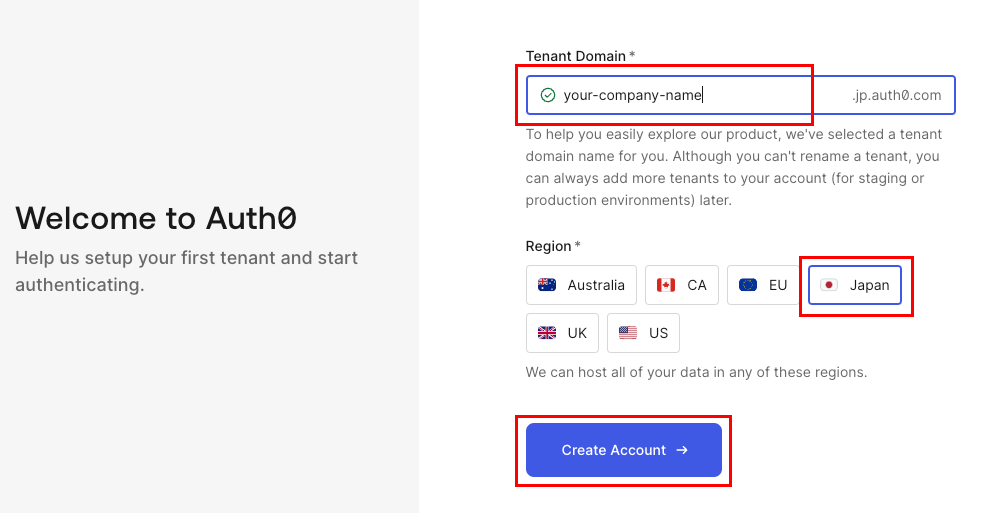
「I need advanced settings」にチェックを入れた方は、Tenant Domainにご希望の名称を入力し、ご希望のRegionを選択 (以下は例としてJapanを選択) して、「Create Account」をクリックしてください。

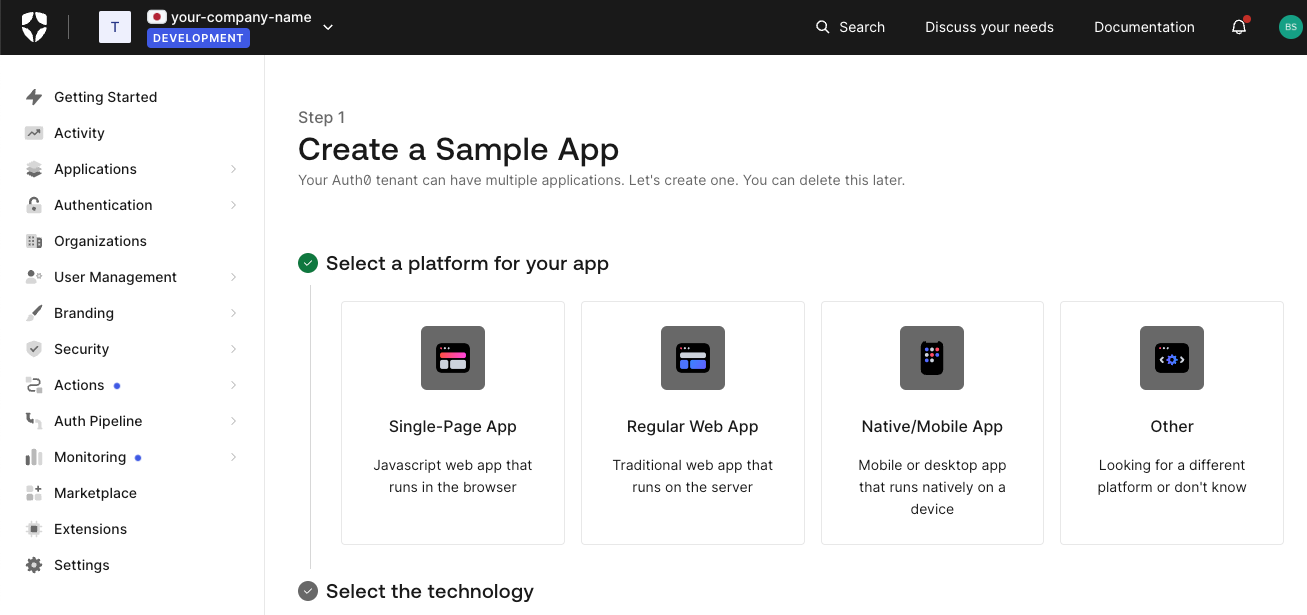
Auth0の環境が立ち上がります。

外部アプリケーションの構築
Auth0との連携動作を確認するには、外部アプリケーションが必要です。
本ブログでは、https://glitch.com/ を使って、AuthRockというWebアプリケーションを立ち上げて、それを利用することにします。
https://glitch.com/signup からサインアップを行ってください。
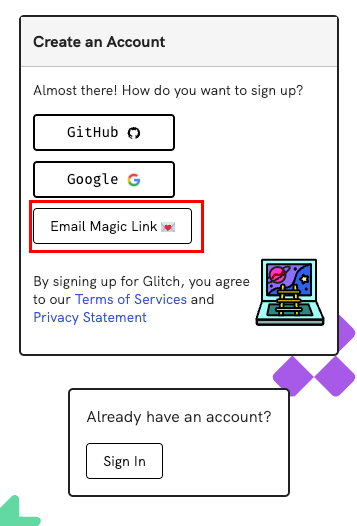
Email Magic Linkを使ってサインアップする例:
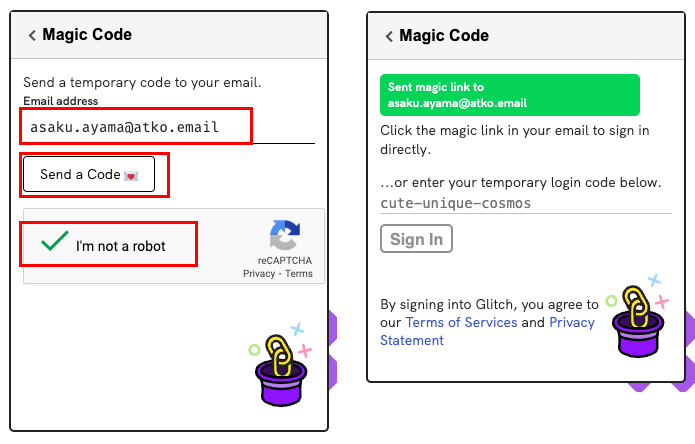
「Email Magic Link」をクリックします。

メールアドレスと「I’m not a robot」にチェックを入れて、「Send a Code」をクリックすると、左の画面に遷移します。ご自身のメールをチェックしてください。

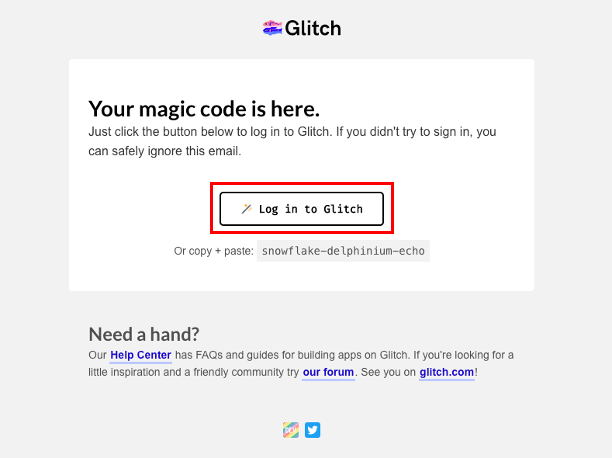
以下のようなメールが到着しますので、「Log in to Glitch」をクリックしてください。
これで、サインアップは完了です。

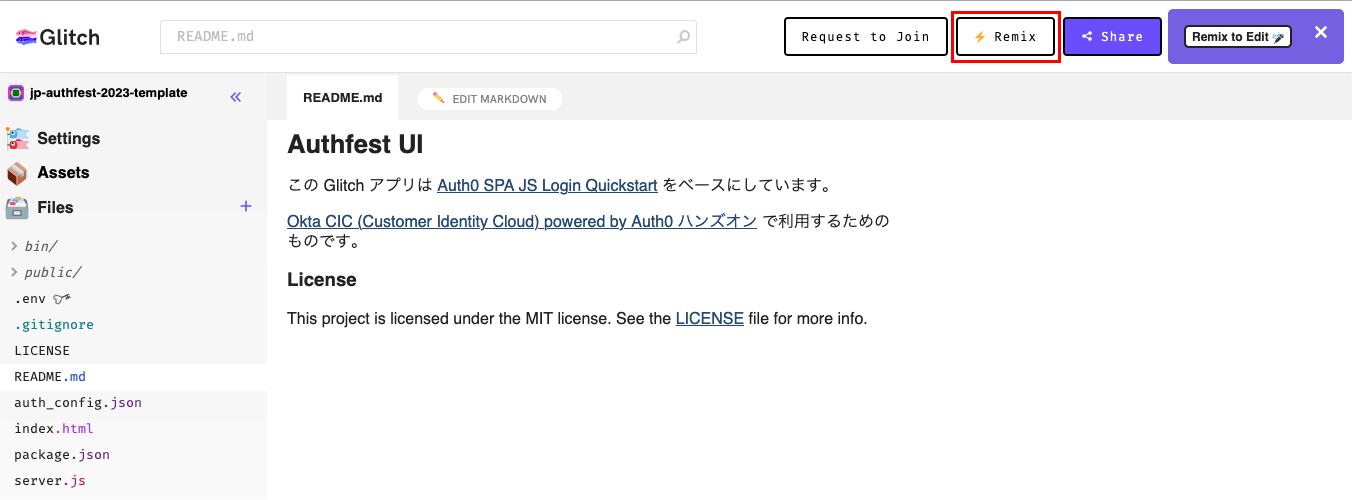
サインアップが完了したら、https://glitch.com/edit/#!/jp-authfest-2023-template へアクセスし、「Remix」をクリックしてください。

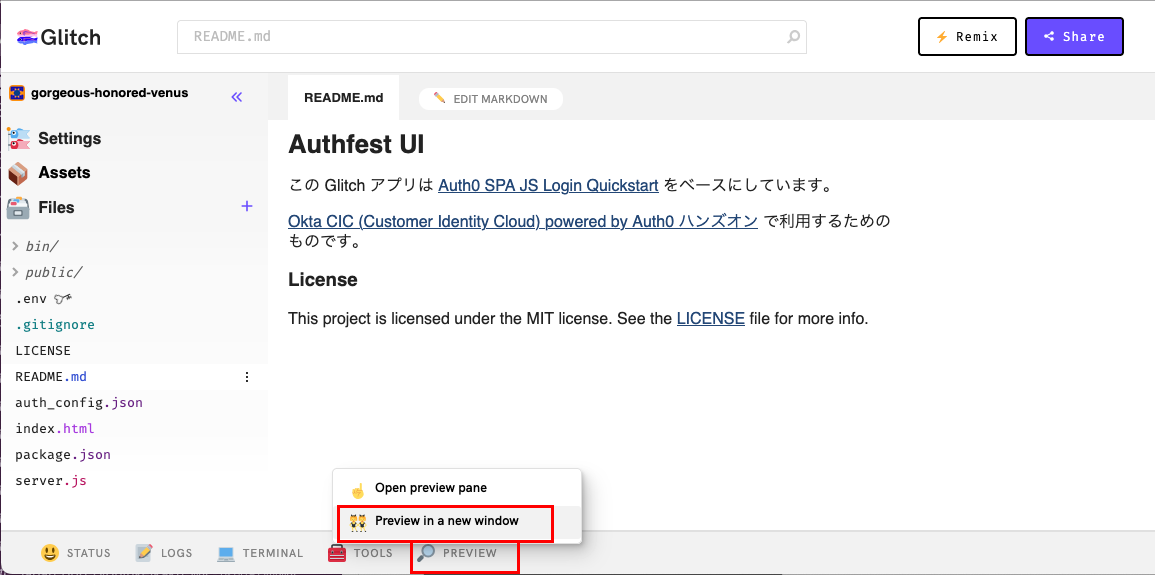
画面下の「Preview」→「Preview in a new window」をクリックしてください。

この画面のURLをコピーして、メモアプリなどに一時的に保存してください。
(本例では「https://gorgeous-honored-venus.glitch.me/」となっています。)

Auth0の設定
Auth0と連携するアプリケーションの準備ができたので、今度はAuth0の設定に移ります。
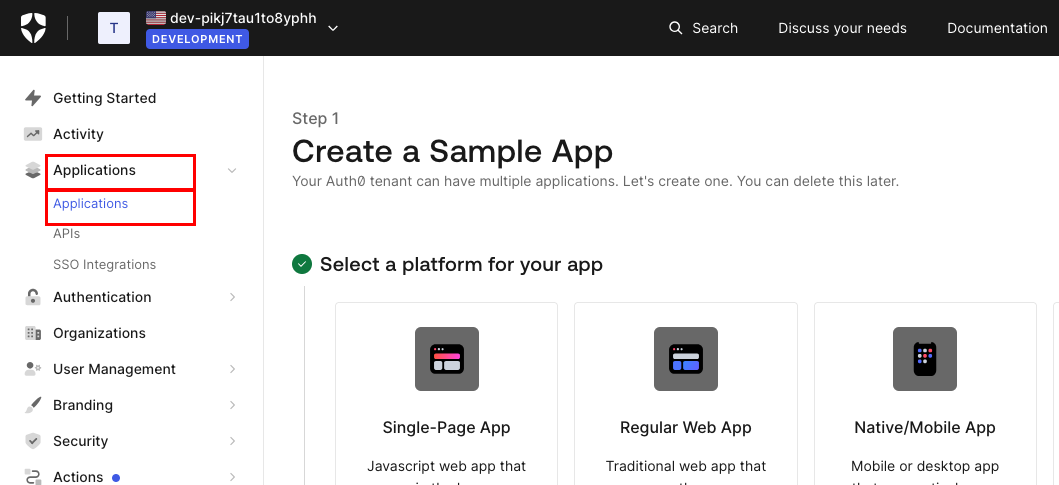
Auth0の管理者画面で、「Applications」→「Applications」をクリックします。

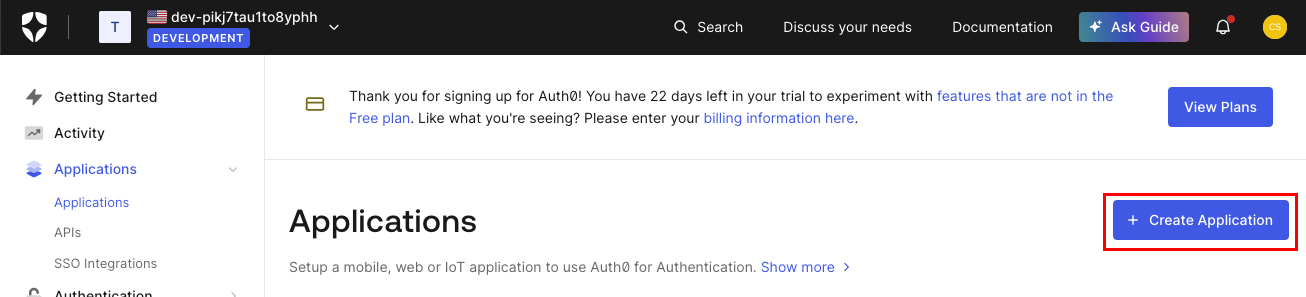
「+ Create Application」をクリックします。

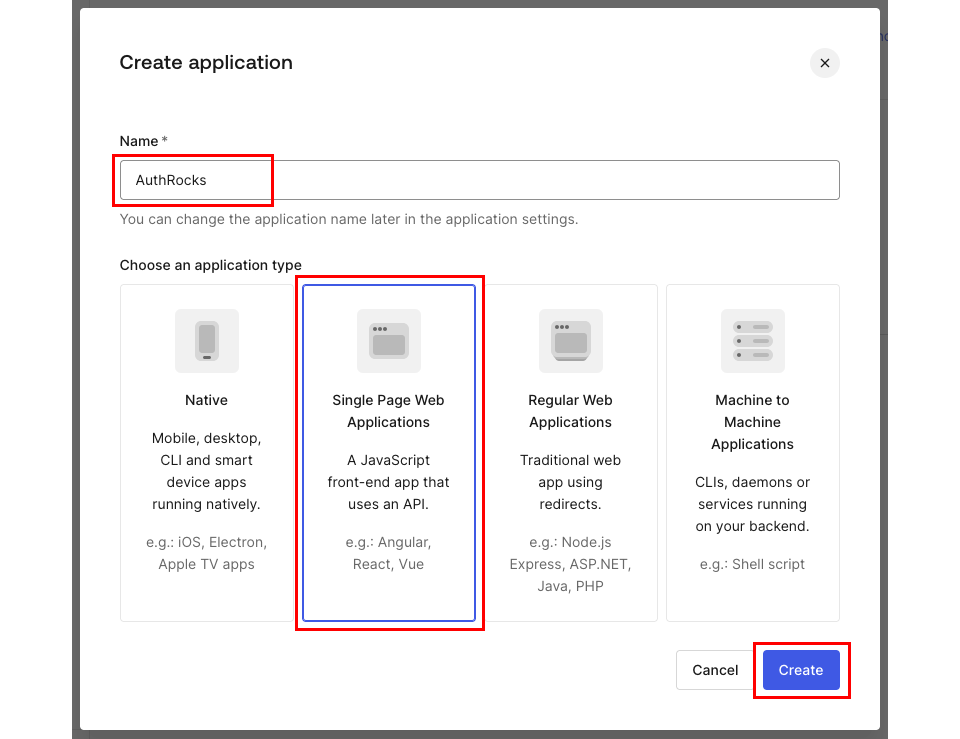
Nameには「AuthRocks (任意)」と入力し、「Single Page Web Applications」を選択して、「Create」をクリックします。

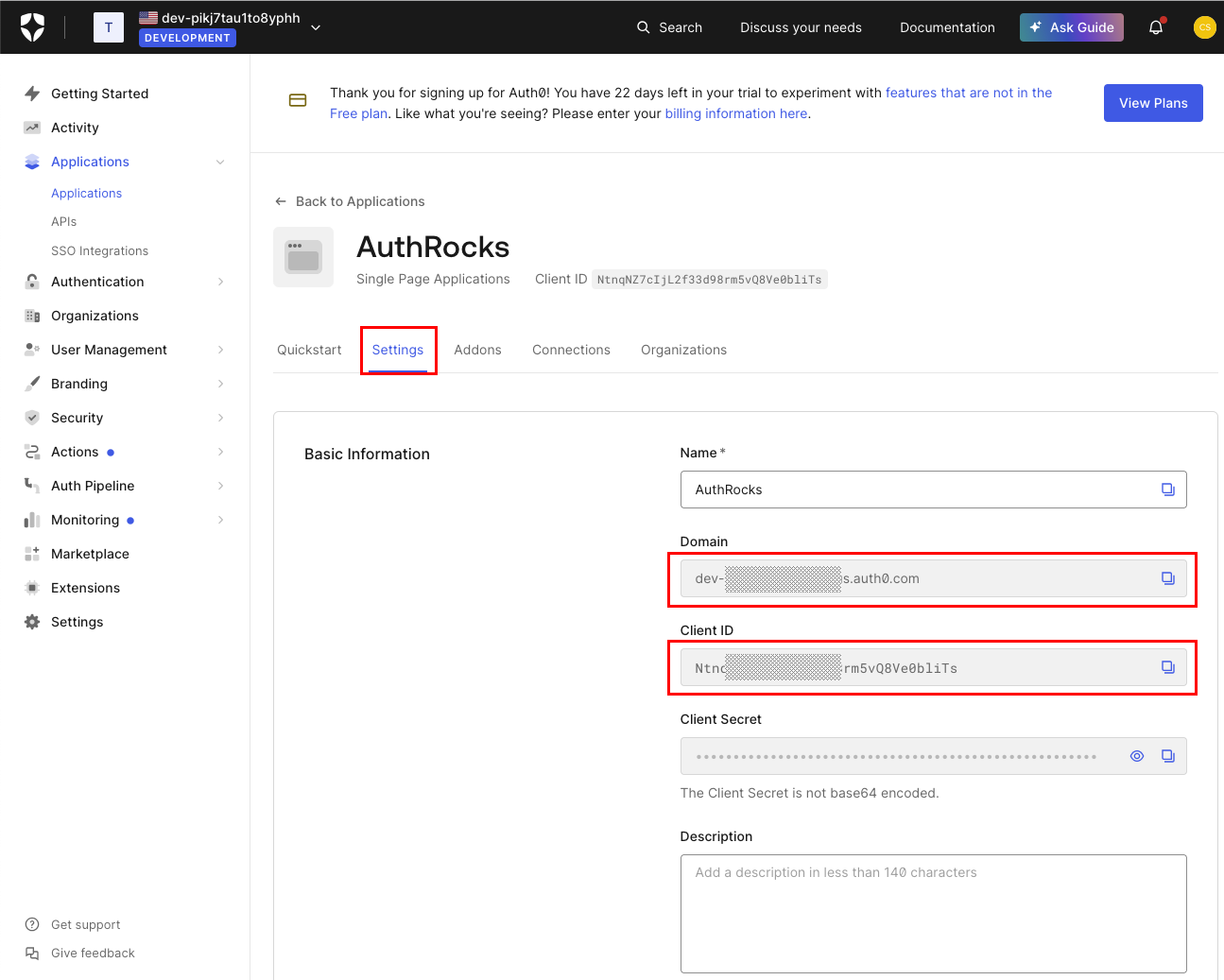
「Settings」タブで表示された、「Domain」と「Client ID」をコピーして、メモアプリなどに一時保存しておいてください。

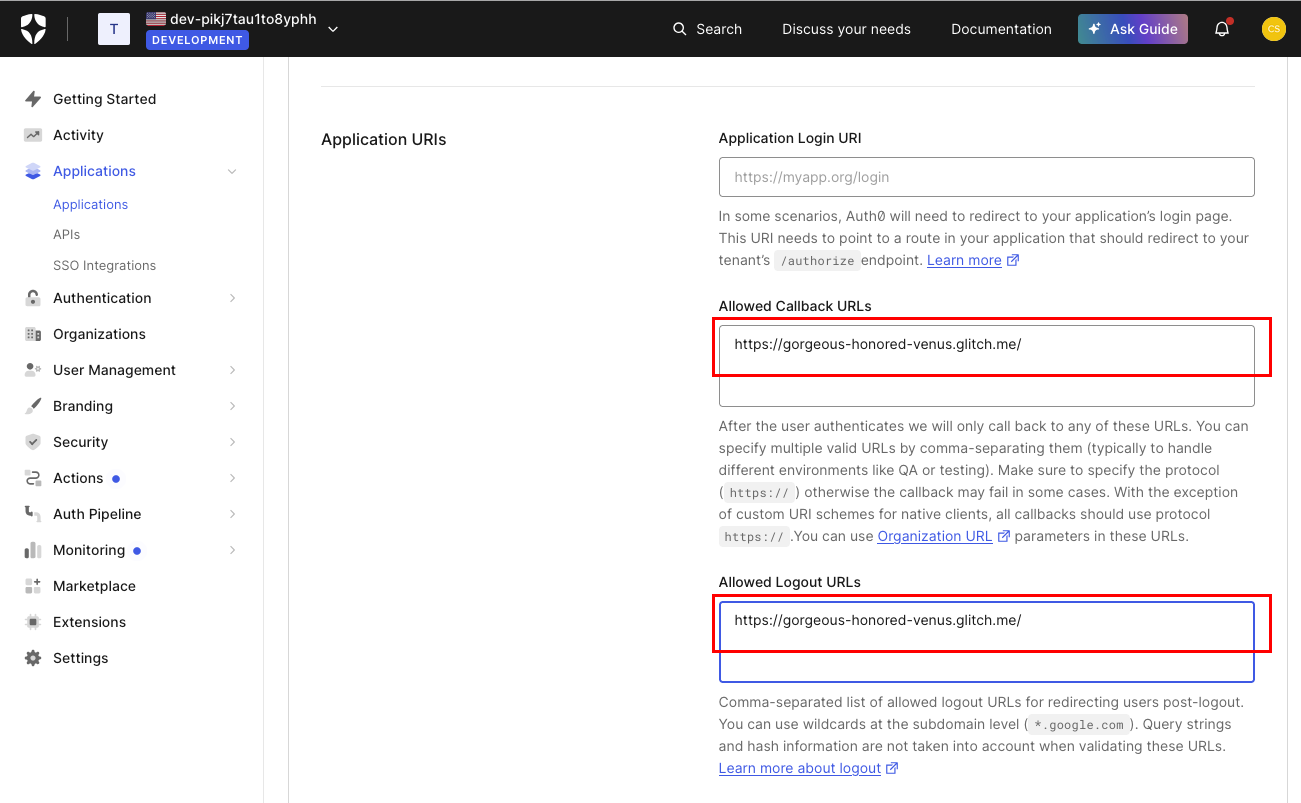
「Settings」のままスクロールダウンして、「Allowed Callback URLs」と「Allowed Logout URLs」に、glitchで生成したWebアプリケーションのURLを入力してください。
(本例では「https://gorgeous-honored-venus.glitch.me/」です。)

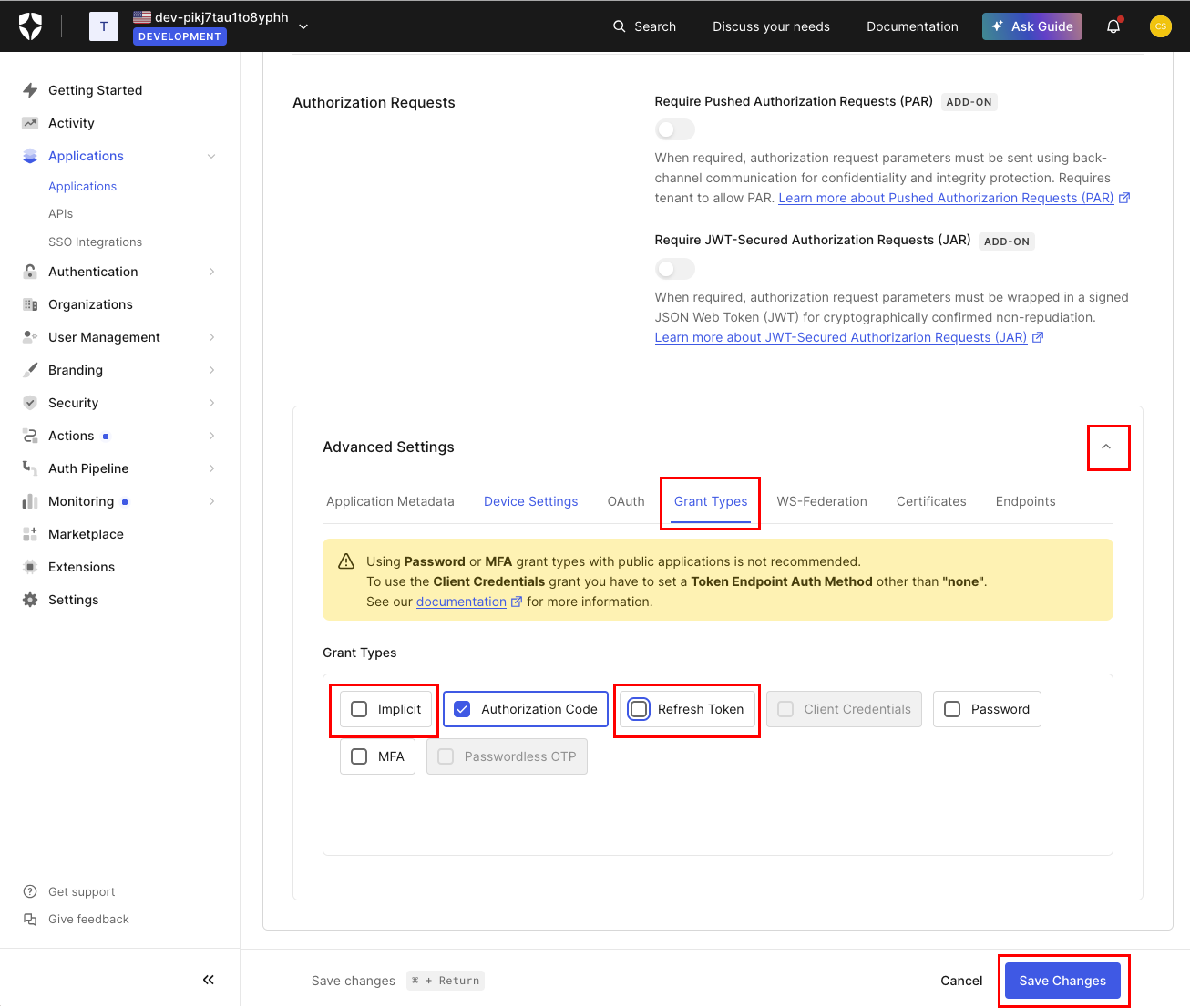
さらに「Settings」のままスクロールダウンして、「Advanced Settings」の下の「Grant Types」で「Implicit」と「Refresh Token」のチェックを外して、「Save Changes」をクリックします。

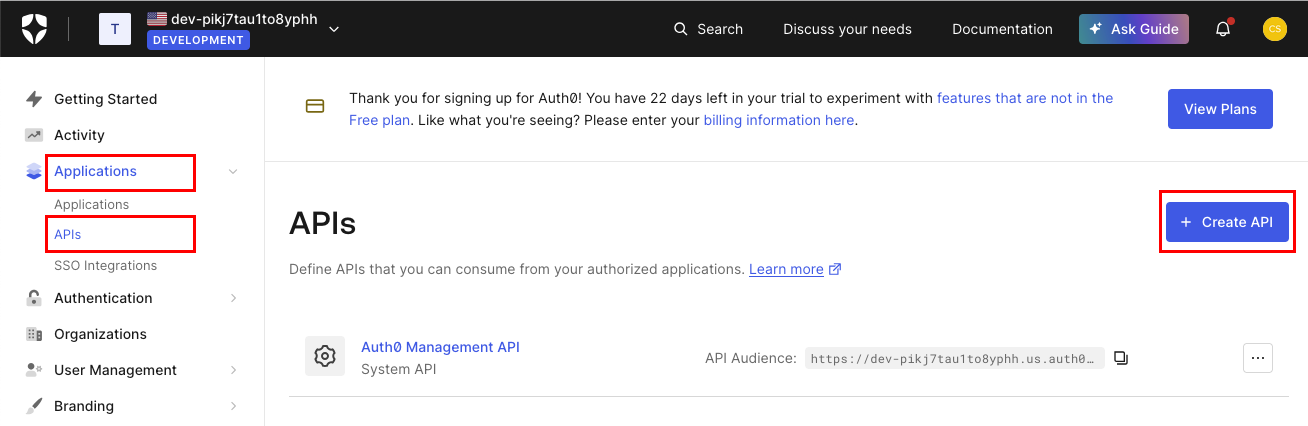
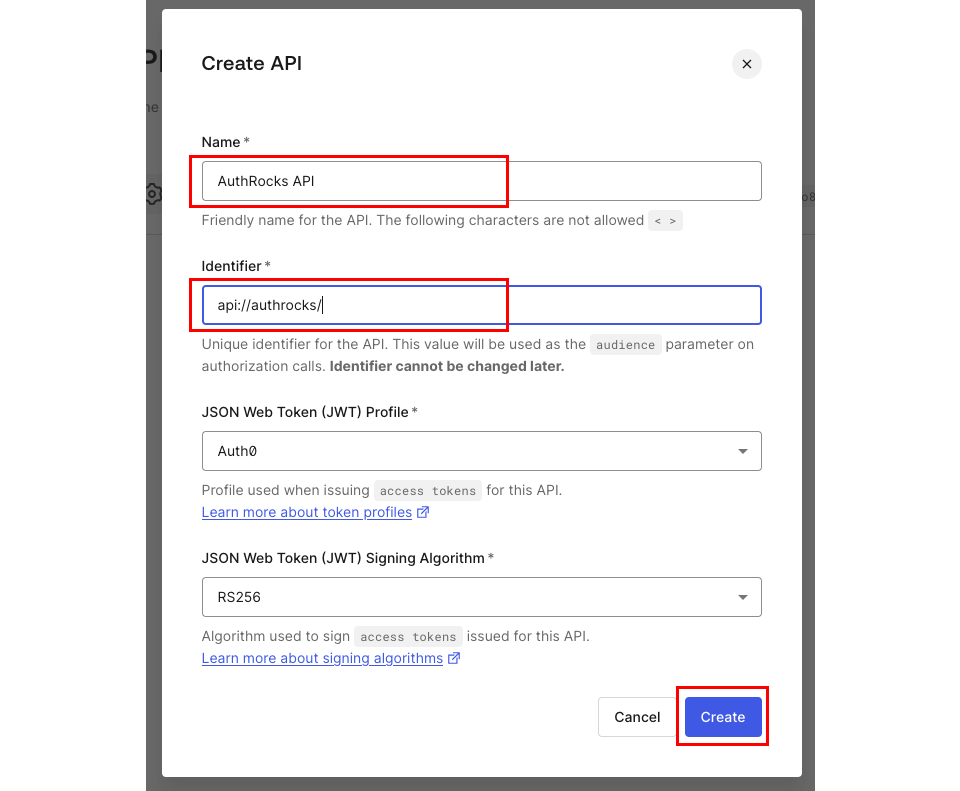
次に、「Applications」→「API」で表示された画面で「Create API」をクリックします。

Nameには「AuthRocks API (任意)」と入力し、Identifierに「api://authrocks/」と入力して、「Create」をクリックします。

外部アプリケーションの設定
外部アプリケーションとAuth0の連携のためには、外部アプリケーションにも設定が必要です。
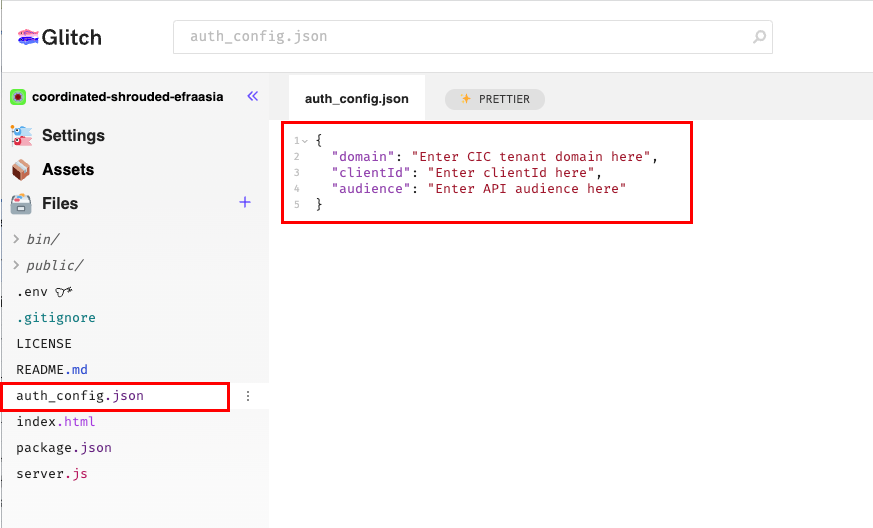
「auth_config.json」ファイルを変更します。
変更前:

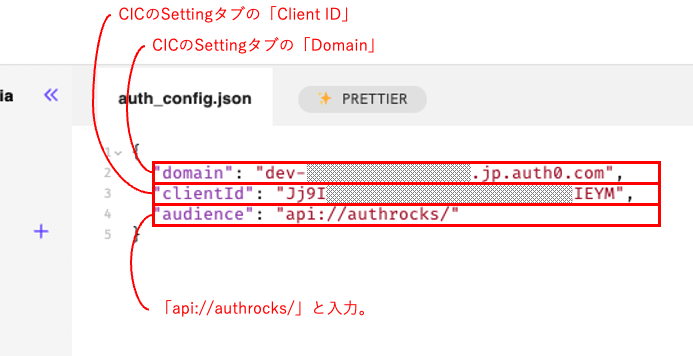
変更後
Auth0管理画面の「Applications」→「Applications」→「AuthRocks」で表示された「Settings」タブの値をコピー&ペーストします。
変更は自動保存されるので、Saveボタンはありません。

設定は以上です。
外部アプリケーションとの連携の動作テスト
Auth0との連携を確認します。
ここでは、このアプリケーションに初めてサインアップするユーザーを想定します。
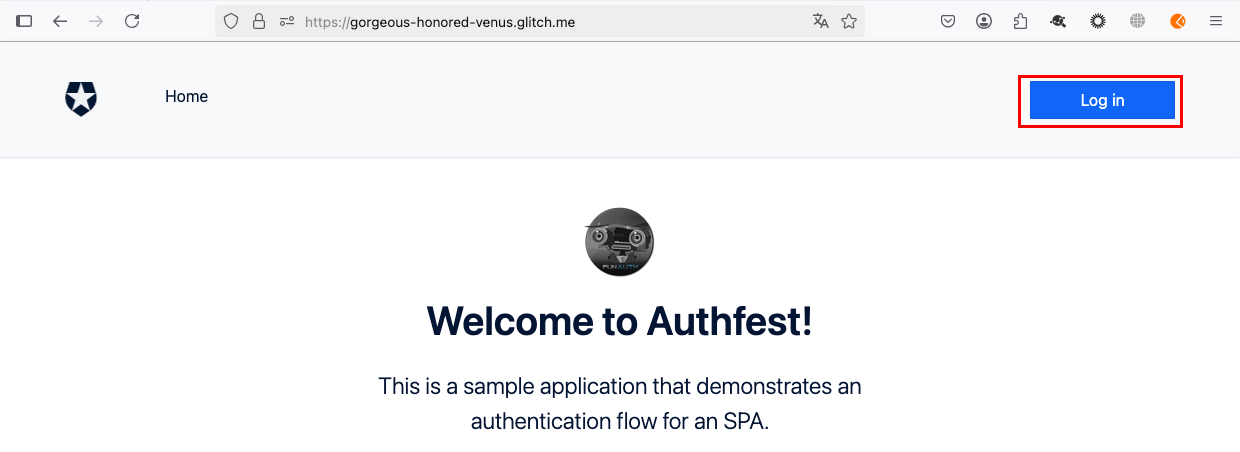
外部アプリケーションにアクセスします。
(本例では「https://gorgeous-honored-venus.glitch.me/」です。)
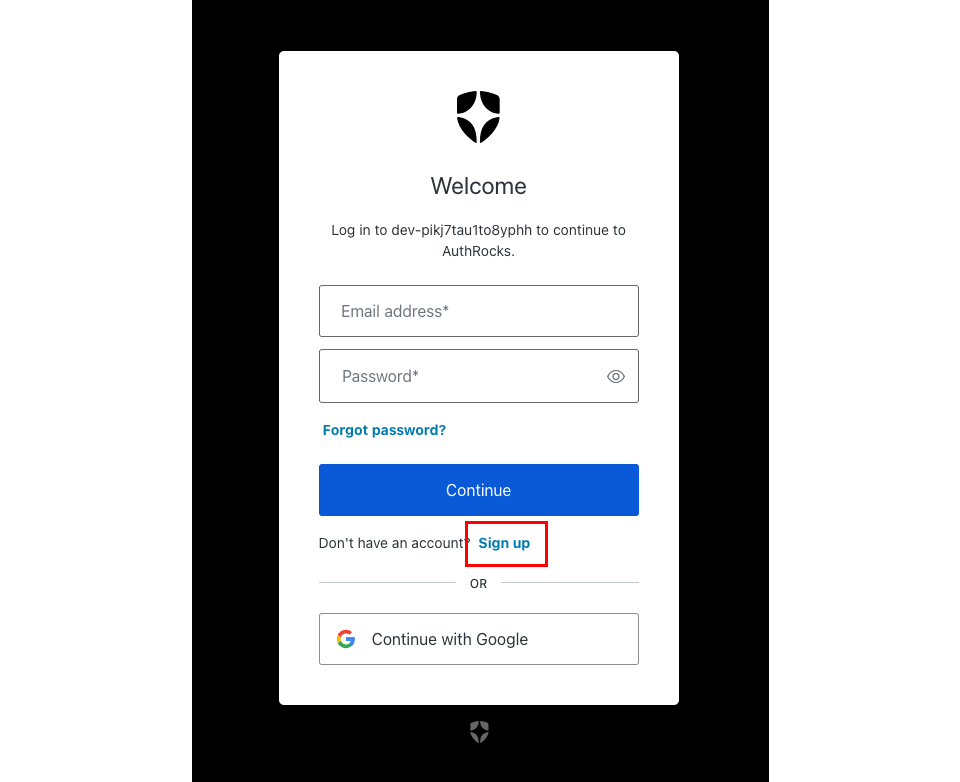
「Log in」をクリックします。

初めてのユーザーという仮定なので「Sign Up」をクリックします。

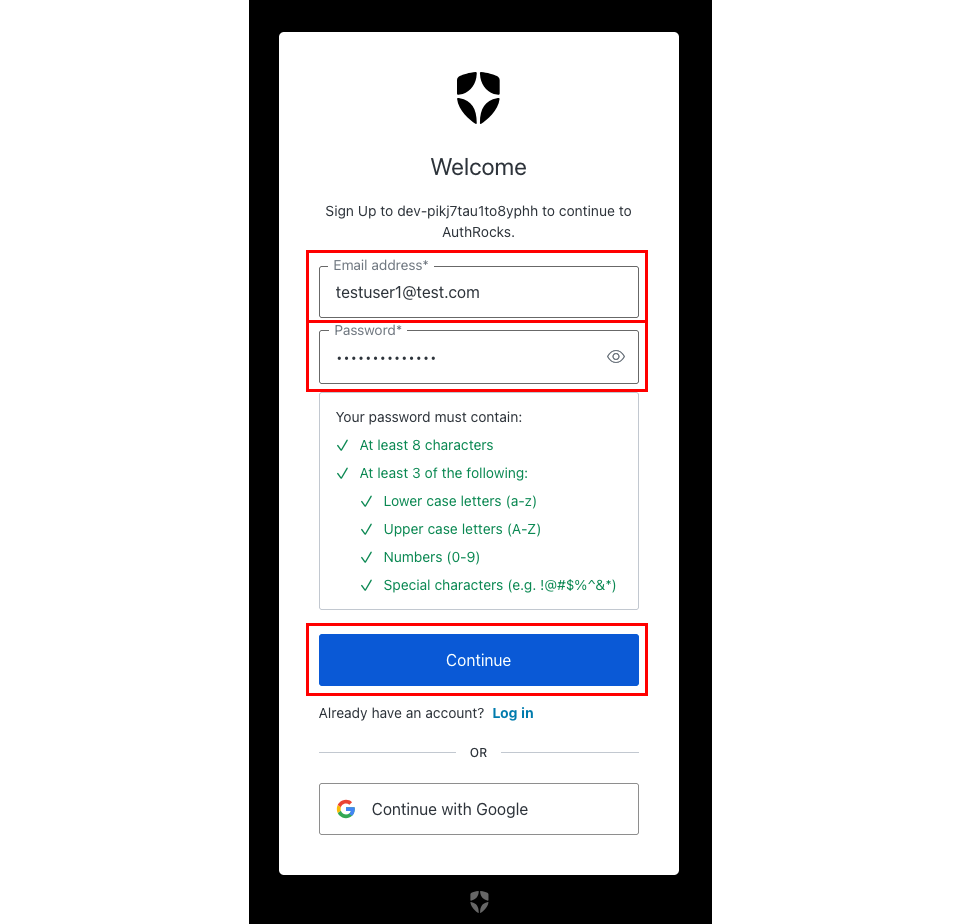
新しいユーザーを想定したメールアドレス(任意)とパスワード(任意)を入力して、「Continue」をクリックします。
(本例で使ったメールアドレスは「[email protected]」です。)

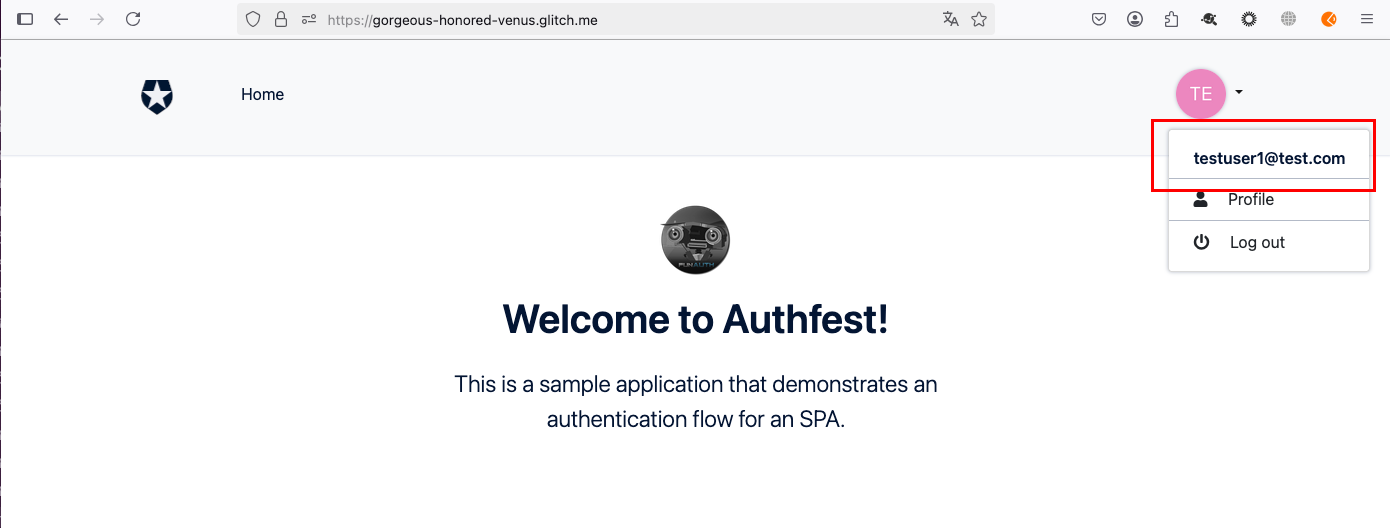
サインアップができました。

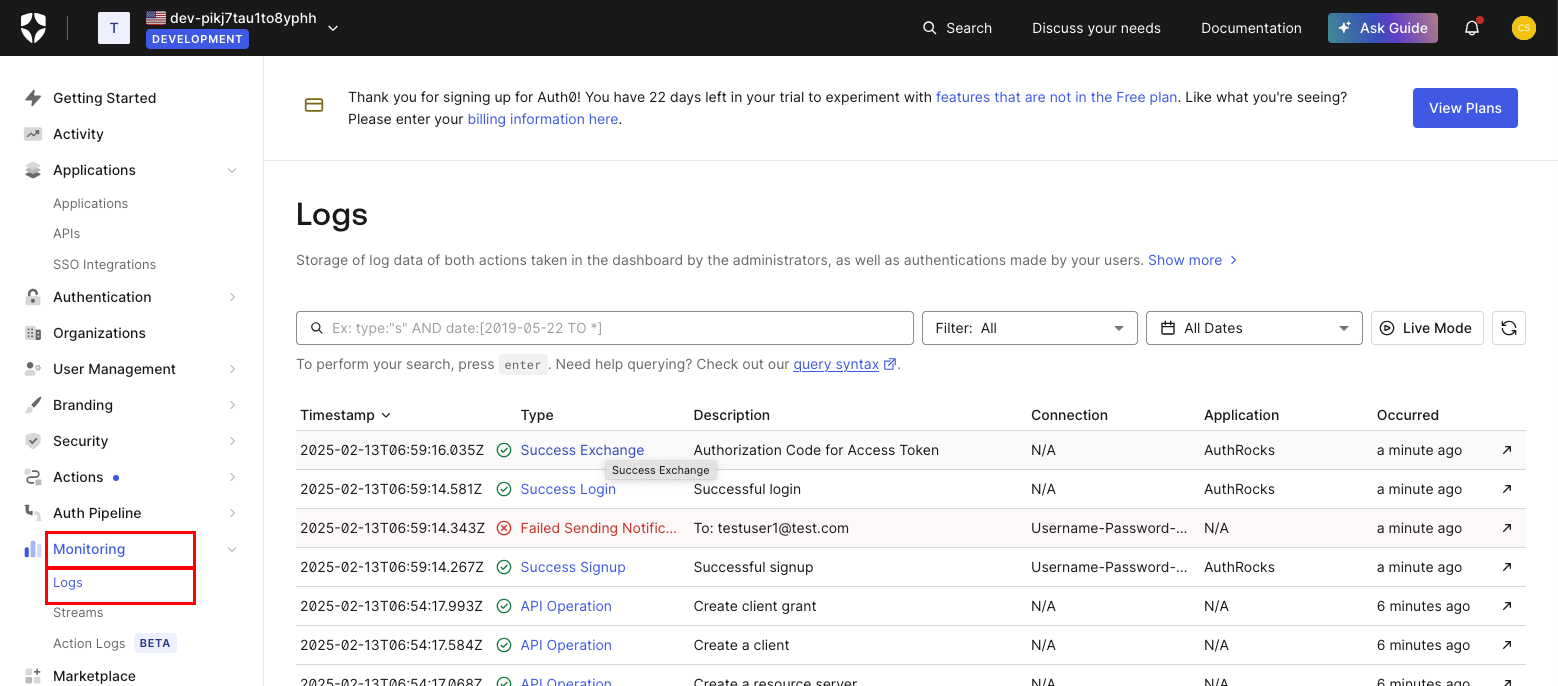
Auth0の管理画面の「Monitoring」→「Logs」で詳細を確認いただけます。

まとめ
本ブログでは、Auth0のトライアル環境の構築と簡単な設定例についてご紹介しました。
Auth0は、あらゆる業界のコンシューマーアプリとSaaSアプリの両方に対応しており、Auth0によって、複雑になりがちなアイデンティティ管理の課題を解決できますので、Auth0をご採用いただいたお客様は本来の業務に人的リソースを集中できるようになります。
詳しくは、弊社Webサイトをご参照ください。

